javascript each, forEach 초간단 사용방법
기본for, each, forEach, for-of, for-in 사용방법에 대해서 정리 해본다.
반복문을 수행하는 방법에는 여러가지 방법들이 있다.
바로 알아 보자.
1. 기본 for 문
빠르고 단순하며, 효율적이다.
건너뛰기, 종료 가 가능하다 ( continue, breake 사용이 가능 )
반복문의 범위를 지정할수 있다 ( i ++ 또는 i-- 등등)
var i 값을 이용한 처리가 가능하다.
예제 코드는 아래에서 자세히 알아보시기 바랍니다.
var arr = ['haha1','haha2','haha3'];
for(var i=0; i < arr.length; i ++ )
{
document.writeln(arr[i]);
}2. forEach
특징 : No-Library에서 동작함. (pure JS) 에서 사용가능 합니다.
아래를 통해 자세히 알아보시기 바랍니다.
var arr = ['haha1','haha2','haha3'];
arr.forEach(function (value, index){
document.writeln('[index] - ' + index);
document.writeln(', [value] - ' + value);
document.writeln('<br/>');
});[결과]

3. for - of
var arr = ['haha1','haha2','haha3'];
for( var value of arr )
{
document.writeln('[value] - ' + value);
document.writeln('<br/>');
}

4. for - in
var arr = ['haha1','haha2','haha3'];
for( var idx in arr )
{
document.writeln('[value] - ' + arr[idx]);
document.writeln('<br/>');
}
5. each
특징 : jquery 사용해야 합니다.
아래에서 자세히 확인해 보시기 바랍니다.
$를 보면 알겠지만, jquery 를 함께 사용해야 사용할수 있다.
가독성이 좋고, 객체형을 다루기 쉽다.
Array 객체에서 사용이 가능하며, 리턴을 받을수는 없다,
var arr = ['haha1','haha2','haha3'];
$.each(arr, function (index, value){
document.writeln('[index] - ' + index);
document.writeln(', [value] - ' + value);
document.writeln('</br>');
});
블로그를 여기서 끝내려고 했으나, 이렇게 많은 방법이 있는데, 도대체 어떤 걸 써야 되는걸까??
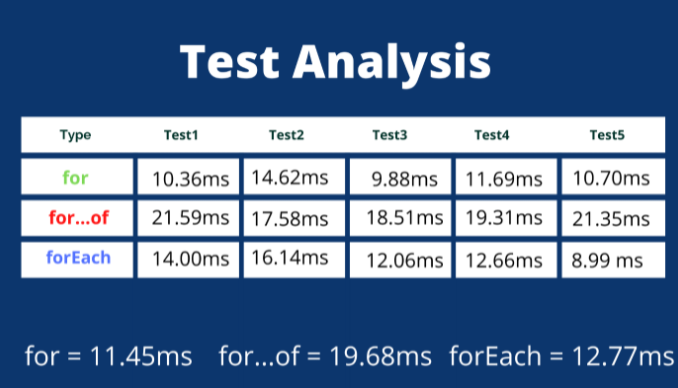
성능 관련해서 여러가지 블로그들을 찾아봤으나, 테스트하는 값과 조건에 따라결과가 다른것을 알수 있으나,
대체적으로 기본 for 성능이 좋게 나온것을 확인할수 있다.

javascript 반복문 성능에 관련된 참고 자료
1. gitconnected.com
2. codingsight.com
3. leanylabs.com
javascript 테스트 사이트
javascript 테스트 사이트 말그대로 web에서 바로 script구문을 짜서 테스트 해볼수 있는 사이트가 있다. http://jsfiddle.net/ JSFiddle - Code Playground jsfiddle.net html ,css ,javascript 바로 짜서 result 결과 화면에서
www.appletong.com
jquery ajax 사용방법 예제
jquery ajax 사용방법 예제 jqeury 가 뭔지도 모르는 사람도 따라할수 있게 처음부터 정리한다. 1. Jquery import 하기 jquery ajax 사용하기 위해서는 jquery를 import 해야한다. jquery 파일을 다운로드 받아서 파
www.appletong.com
'Script > Javascript' 카테고리의 다른 글
| 자바스크립트 배열 자르기 (slice, splice) (0) | 2022.03.16 |
|---|---|
| 자바스크립트 원하는 문자열 추출 (substring, substr ) (0) | 2022.03.16 |
| javascript 테스트 사이트 (0) | 2022.03.14 |
| javascript null체크, undefined체크, defaultString 리턴 하기 (0) | 2022.03.08 |
| 자바스크립트 브라우저 크기 및 브라우저 화면 사이즈 (0) | 2021.11.10 |


댓글